STEPS TO DESIGN FIRST APPLICATION in JSF

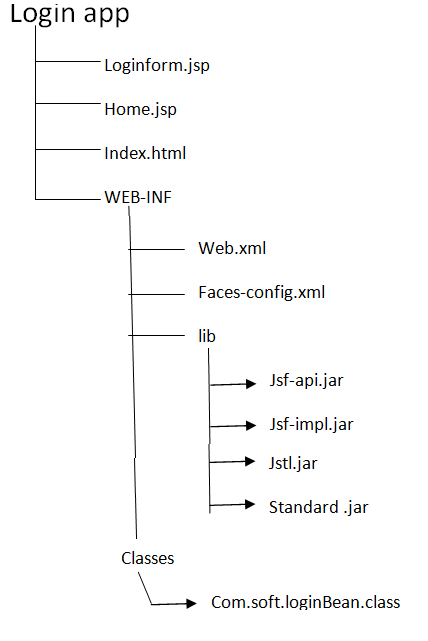
STEPS TO DESIGN FIRST JSF APPLICATION ![]() Prepare web application directory structure. In JSF based web applications, we have to provide the following jar files in application lib folder JSF- api.jar JStl.jar JSF- impl.jar Standard.jar JSF- api.jar, JSF- impl.jar files are available in majarra -1.2 – 14 – library. Zip which we have to down load from www.javaserverfaces. Java. Net website.
Prepare web application directory structure. In JSF based web applications, we have to provide the following jar files in application lib folder JSF- api.jar JStl.jar JSF- impl.jar Standard.jar JSF- api.jar, JSF- impl.jar files are available in majarra -1.2 – 14 – library. Zip which we have to down load from www.javaserverfaces. Java. Net website.
- Jar and standard. Jar files are provided by tomcat 7.0 folder server under c:\ tomcat 7.0/ web apps/examples/WEB-INF/Lib
![]() Prepare user interface by using JSF Provided log library
Prepare user interface by using JSF Provided log library ![]() Prepare java resources like managed bean classes, DAos, Action classes,…
Prepare java resources like managed bean classes, DAos, Action classes,… ![]() Prepare configuration file, we must require XSD in order to locate XML tags library and to parse xml tags
Prepare configuration file, we must require XSD in order to locate XML tags library and to parse xml tags
- To get faces configuration file XSD, we have to use the following path.
Extract JSF- Impl.jar fileàcomà sunà facesà web – faces config – 1 -2. Xsd Copy<Faces- config..> tag [108 line in edit plus] from web-faces config-1-2.xsd. and use in our application faces configuration file ![]() Prepare web.xml file
Prepare web.xml file 
Helloform.jsp
<%@ taglib url=http://java.sun.com/jsf/coreprefix=”f”%> /html:” prefix=”h”%> <j:view> <html> <body bgcolor=”light yellow”> <h:form> <h:panel grid columns=”2”> <h:output text value=”user name”/> <h:input text id=”u name” value=”#{hello bean. U name}”/> <h:command button value=”say hello” Action=”#”{ hello bean. say hello }”/> </h:parel grid> </h:from></body> </html></f:view>
Wish.jsp
<%@taglib url=”http://java.sun.com/jsf/core”prefix=”f”%> /html:” prefix=”h”%> <f:view> <html> <body bg color=”light yellow”> <font size=”7” color=”red”> Hello…< h: output text value=”#{ hello bean. U name}”/> </font> </body> </html> </f:view>
Hello bean.java
Package com. soft; Public class Hello bean { Private string u name; Public void set u name(string u name) { This. u name= u name; } Public string get u name() { Return u name; } Public string say hello() { Return ”wish”; }
Faces-config.xml
<faces- config.xml > ---------- <managed-bean> <managed-bean-name> Hello bean</managed-bean-name> <managed- bean- class>com. soft. Hello bean</managed-bean- class > <managed- bean- scope>session</managed-bean- scope > <managed- bean> <navigation-rule> <from-view -id>/hello from.jsp</from-view-id> <navigation-case> <from-outcome>wish</from- outcome > <to-view-id>/wish.id</from- outcome > </navigation-case> </navigation- rule > </faces. config>
Web.xml
< Web -app> <servlet> <servlet-name>faces servlet</servlet- name > <servlet-class>javax. Faces. webapp. Faces servlet</servlet- class > <load-on-stratup>1</road-on-startup> </servlet> <servlet-mapping> <servlet- name > Faces servlet </servlet- name > <url-patternny*.dss</url- pattern > </servlet-mapping> <\ Web -app> 
Index.html
< html> < head> < meta http-equiv=”Refresh” context=”; URL-http://localhost:1010/log in app/log in form.dss”> < /head> < body> < h1> < font color=”red”> Application is loading…. < /font> </h1> < /body> < /html>
Login form. Jsp
%@taglib url=”http://JAVA.sun.com/JSF/CORE”prefix=”f”% /html ”prefix=”h”%> < f:view> < html> <body log color=”light yellow”> <font color=”blue”> <h1>software sol n </h1> < h2>Login form</h2> < /font> <h:form> <font color=”red”> <h1> <h:out put text value=”#{log in bean. error- msg}”/> <h1> <h:out put text value=”#{log in bean. error- msg}”/> </h1> <h:panel Grid column=”2”> <h:out put text value=”user name”/> <h:in put text id=”user name=”#{log in bean. uname}”/> <h: out put text value=”password”/> <h:in put text id=”upwd”value=”#{log in bean. upwd }”/> </h:panel Grid> </h:form> < /body> </html> < /f:view>
Home.jsp
<%@taglib url=”http://java.sun.com/jsf/core”prefix=”f”%> < f:view> <html> < body log color=”Light yellow”> < font color=”red”size=”7”> < bre>< bre>< bre> Welcome to soft < bre> <\font> <\ body > <\ html > <\ f:view >
Login Bean. Java
Package com. soft; Public class login bean { Private string u name; Private string upwd; Private string err-msg; Public void set u name(string u name) { This. U name= u name; } Public string get u name() { Return u name; } Public void set u pwd(string upwd) { This. Upwd= upwd; } Public string get upwd() { Returns upwd; } Public void set err – msg(string err-msg) { This. Err – msg= err-msg; } Public string get err- msg() { Return err-msg; } Public string check log in () { If (u name. equals(“durga”)&& upwd. Equals(“durga”)) { Return ”success”; } Else { Set err-msg(“Invalid username and password”); Return”failure”; } } } Faces-config.xml:- <faces-config— ---xsd <managed-rule> <managed-bean-name>log in bean</ managed-bean-name > <managed-bean-scope>session</ managed-bean- scope > </ managed-bean > <navigation-case> <from-outcome>success</from-out come> <to-view-id>/home.jsp</to-view-id> <navigation-case> <navigation-case> <from-outcome>failure</frin-outcome> <to-view-id>/log in from.jsp</to-view-id> <navigation-case> <\navigation-rule><\faces-config>
Web.xml
<web-app> <servlet> <servlet-name>faces servlet<\servlet-name> <servlet-class>Java x. faces.web app. faces servlet <servlet-class> <load-on-startup>1<load-on-startup> <servlet> <servlet- mapping> <servlet- name>faces servlef</servlet-name> <url- pattern>*.dss< /url- pattern > </servlet- mapping> </web.app>
You liked the article?
Like : 0
Vote for difficulty
Current difficulty (Avg): Medium
Recommended Courses
1/15
About Author

Name
TekSlate is the best online training provider in delivering world-class IT skills to individuals and corporates from all parts of the globe. We are proven experts in accumulating every need of an IT skills upgrade aspirant and have delivered excellent services. We aim to bring you all the essentials to learn and master new technologies in the market with our articles, blogs, and videos. Build your career success with us, enhancing most in-demand skills in the market.
Stay Updated
Get stories of change makers and innovators from the startup ecosystem in your inbox