To work with 2D graphics we use different classes like ellipse, rectangle, path, geometry etc. Ellipse:- Ellipse class or ellipse control is used to create ellipses and circles.
Stroke Stroke thinness Fill Stroke:- This is used to give required border color to the 2D graphic image (or) figure Stroke thinness:- This is used to give the required thickness to the border to the required 2D – image Fill :- This property is used to fill the required color in to the 2D graph.
Height Width Rectangle:- This control is used to create rectangles & circle. Additional properties with rectangle – are  Radius x : is used to give the distance for the rounded corners from left and right borders Radius y :- This property is used to set the distance of the rounded corners form the top and bottom borders Path and Geometry classes will allow to create any kind of shapes. Like lines, ellipses, rectangles, curves, etc….. Geometry class help us to create also groups geometry class supports following classes Line geometry class Ellipse geometry class Rectangle geometry class Line geometry will allow to create the lines Properties:- Start pint endpoint
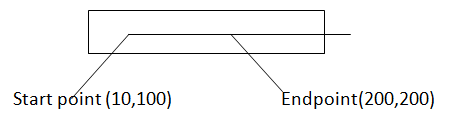
Radius x : is used to give the distance for the rounded corners from left and right borders Radius y :- This property is used to set the distance of the rounded corners form the top and bottom borders Path and Geometry classes will allow to create any kind of shapes. Like lines, ellipses, rectangles, curves, etc….. Geometry class help us to create also groups geometry class supports following classes Line geometry class Ellipse geometry class Rectangle geometry class Line geometry will allow to create the lines Properties:- Start pint endpoint  Start point is used to mention x and y coordinates for the beginning of a line End point is used to mention x and y coordinates for the ending of a line
Start point is used to mention x and y coordinates for the beginning of a line End point is used to mention x and y coordinates for the ending of a line
 Center: - Is used to set the center for an ellipse or circle Radius X :- Used to mention x- axis distance from the center of the ellipse or circle to x – axis
Center: - Is used to set the center for an ellipse or circle Radius X :- Used to mention x- axis distance from the center of the ellipse or circle to x – axis
|
Radius Y: - used to mention Y-axis distance from the center of the ellipse or circle to y – axis
|
Rectangle Geometry:- This class is used to create a Rectangle or circle
Rect:- is used to mention the start point of a rectangle, height and width of a rectangle  Path: - is used to draw to open or closed shapes or curved shapes path class contains on important Property Known as data Data:- is used to give required attributer to the path. This property contains some coding formats like ‘m’ indicates start position L indicates line position (or) end position →H - Horizantal line C - double work Examples With path:- →<path data=”M 10, 20, L100, 150”/>
Path: - is used to draw to open or closed shapes or curved shapes path class contains on important Property Known as data Data:- is used to give required attributer to the path. This property contains some coding formats like ‘m’ indicates start position L indicates line position (or) end position →H - Horizantal line C - double work Examples With path:- →<path data=”M 10, 20, L100, 150”/>  →<path data = “M 10,20 H 100, 20⁰/> →<path data = “M 10,20 H 10, 100⁰/>
→<path data = “M 10,20 H 100, 20⁰/> →<path data = “M 10,20 H 10, 100⁰/>  →<path Data = “M10,10 Q 100, 150, 250,10”/> Code in Source <window x:class. “fxocmple2. Windos/” Xmins = “http;schemas microfoft.com/winfx/2006/xmins Xmins s:= Title= “window1” height=”323; width= “321” <Grid> <path data = “M 10,20 L 100, 150 *stoke = “blue” stroke thickness=”3”/> </grid> </window <path data = “M 10, 160 Q 140,350 250,160” stroke = “red” stroke thickness =”2”/>
→<path Data = “M10,10 Q 100, 150, 250,10”/> Code in Source <window x:class. “fxocmple2. Windos/” Xmins = “http;schemas microfoft.com/winfx/2006/xmins Xmins s:= Title= “window1” height=”323; width= “321” <Grid> <path data = “M 10,20 L 100, 150 *stoke = “blue” stroke thickness=”3”/> </grid> </window <path data = “M 10, 160 Q 140,350 250,160” stroke = “red” stroke thickness =”2”/>  →<path data= “M 10,120 c 150, 160, 250, 140 250 160” stroke = “red%/>
→<path data= “M 10,120 c 150, 160, 250, 140 250 160” stroke = “red%/> 
Create a new WPF application Go to source write the following code <Window x3 clas= xmlns = nt <grid> <Path stroke= “Red” strokeThickness=”2” fill= “Green”/> <path.Data> <Geometry group> <Ellipse Geometry centre = “150,120” Radios X=”40” Radius Y=”40”/> <Ellipse geometry center = “150,120” Radios x= “60” Radius Y=”60”/> <Ellipse Geometry centre = “150,120” Radios x = “180” / “80”/> “100”/> “120”/> </Geometry Group> <path. Data> <path>
You liked the article?
Like: 0
Vote for difficulty
Current difficulty (Avg): Medium

TekSlate is the best online training provider in delivering world-class IT skills to individuals and corporates from all parts of the globe. We are proven experts in accumulating every need of an IT skills upgrade aspirant and have delivered excellent services. We aim to bring you all the essentials to learn and master new technologies in the market with our articles, blogs, and videos. Build your career success with us, enhancing most in-demand skills in the market.